Créer un site Webflow, c’est rapide. Créer un site Webflow bien structuré, c’est une autre histoire. Et pourtant, la structure d’un site joue un rôle clé dans son efficacité, son référencement naturel (SEO) et l’expérience des visiteurs. Que ce soit pour une vitrine, une landing page ou un site plus complet, la fondation est essentielle.
Dans cet article, on vous explique les bonnes pratiques pour structurer votre site Webflow dès le départ, avec clarté, simplicité et efficacité. Que vous soyez designer, développeur ou entrepreneur, ce guide est fait pour vous.
Pourquoi la structure d’un site Webflow est-elle si importante ?
Un site Web bien structuré, c’est comme une maison bien conçue : chaque pièce est à sa place, tout est fluide et facile à utiliser.
Une bonne structure apporte plusieurs avantages :
- Une meilleure navigation pour vos visiteurs
- Un référencement SEO plus efficace (Google adore la clarté)
- Un gain de temps dans la gestion de vos pages et composants
- Une évolutivité facilitée si vous ajoutez de nouvelles pages ou sections
Bien penser l’arborescence de son site
Avant même d’ouvrir Webflow, commencez par dessiner l’arborescence de votre site.
Posez-vous les bonnes questions :
- Quels sont mes objectifs ?
- Quelles sont les pages principales ?
- Quels parcours utilisateur je veux créer ?
Exemple d’arborescence pour un site :
- Accueil
- À propos
- Services (une page dédiée pour chaque service)
- Portfolio
- Blog
- Contact
Chaque page doit cibler un mot-clé principal. Par exemple : “création de site Webflow”, “freelance UX UI”, “référencement naturel Webflow”, etc.
Structurer ses pages avec des sections claires
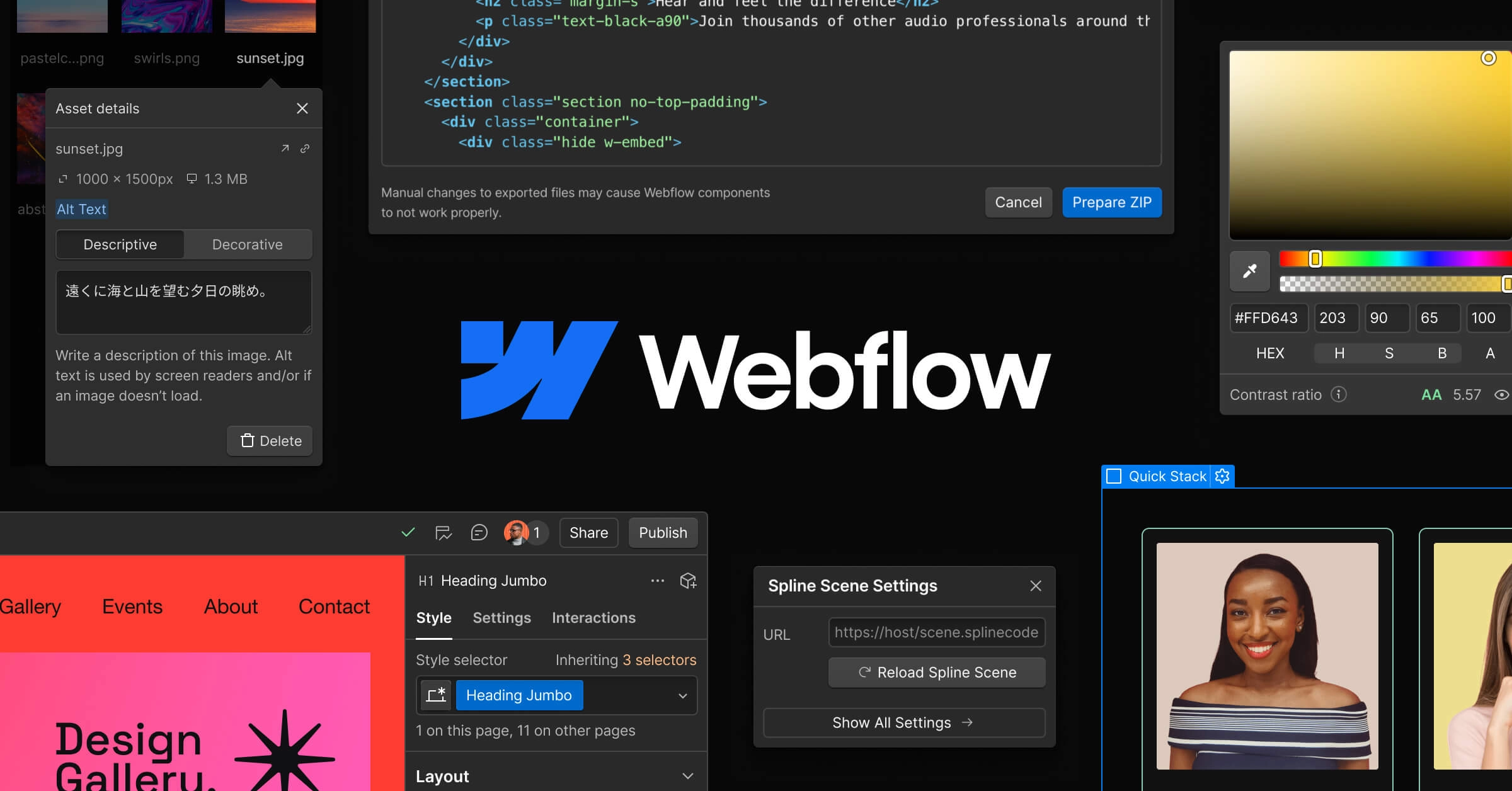
Dans Webflow, chaque page doit être découpée en sections bien identifiables : en-tête (hero), contenu principal, témoignages, appel à l’action (CTA), pied de page, etc.
Il est important d’utiliser les balises HTML correctement :
- <header> pour l’en-tête
- <main> pour le contenu principal
- <section> pour chaque bloc
- <footer> pour le bas de page
Utilisez les composants réutilisables (Components) dans Webflow pour créer des éléments modulaires comme le menu ou le footer. Cela vous permet de faire évoluer le site plus facilement.
Gardez un seul <h1> par page et structurez vos titres avec des <h2> et <h3> selon la hiérarchie de l’information.
Utiliser les classes de manière logique
Pour éviter de vous retrouver avec un projet Webflow chaotique, adoptez une logique de nommage dès le départ.
- Nommez vos classes clairement : section-hero, btn-primaire, bloc-avis, etc.
- Évitez les noms génériques générés automatiquement comme div-block-34.
- Organisez votre système de design dans une page Style Guide pour centraliser vos styles (titres, couleurs, boutons).
Cela vous permet de rester cohérent et de gagner du temps lors des modifications.
Optimiser pour le SEO dès la conception
Voici les bonnes pratiques SEO à intégrer dès le départ dans Webflow :
- Renseignez la balise titre et la méta-description pour chaque page
- Ajoutez un attribut alt sur toutes les images
- Structurez le contenu avec des balises Hn (H1, H2, H3…)
- Créez des liens internes entre vos pages, notamment entre vos articles et vos pages de services
- Utilisez le CMS Webflow pour créer des contenus dynamiques bien structurés (blog, témoignages, projets)
Penser responsive et accessibilité
Un site bien structuré est un site accessible et utilisable sur tous les supports.
Travaillez en mobile-first dans Webflow. Adaptez votre design pour chaque résolution d’écran. Utilisez des unités flexibles (% ou vh/vw) plutôt que des pixels fixes.
Côté accessibilité, veillez à :
- Avoir des contrastes suffisants
- Permettre la navigation au clavier
- Ajouter des balises ARIA si nécessaire
Garder un projet Webflow propre et organisé
Un projet propre est plus facile à maintenir, surtout si vous travaillez à deux ou en équipe.
- Supprimez les éléments inutilisés
- Nommez vos pages clairement
- Classez vos pages dans des dossiers logiques (ex : /services/seo, /blog/article-seo, etc.)
- Documentez les composants dans une page "documentation" interne si besoin
Cela donne un projet plus lisible, plus léger, et plus pro à livrer.
Conclusion
Créer un site Webflow bien structuré, c’est poser les bases d’un site performant, bien référencé et évolutif. En suivant ces bonnes pratiques dès le départ, vous évitez les pièges techniques, améliorez votre visibilité sur Google, et offrez une meilleure expérience à vos visiteurs.
Si vous avez besoin d’un accompagnement pour structurer votre site, on vous aide à créer un site Webflow sur-mesure.